
Dashboards:
Dashboards are used to present one or more views, often with filters, legends, and interactivity with all views together. Dashboards help us to explain data to the audience effectively. A well-designed dashboard helps the audience to uncover key insights, and speed up decision making.
Today we are going to learn about making all device compatible dashboards using device designer feature in Tableau. We are going to focus more on designing dashboards for mobile and tablets in this article.
The rise of mobile devices is growing worldwide and 7 out of every 10 people are using at least one mobile device. This tremendous usage is bringing every company to think about it. Research shows that web traffic incoming heavily from mobile devices which shows it’s growing demand.
Device designer:
Device designer is a feature provided by tableau to use the master dashboard to preview, customize and find how it looks like in desktop, tablet, and phone.
Let’s look at how it works with an example here I am using the data of a company which is located in all continents and trying to show profit overview by region.

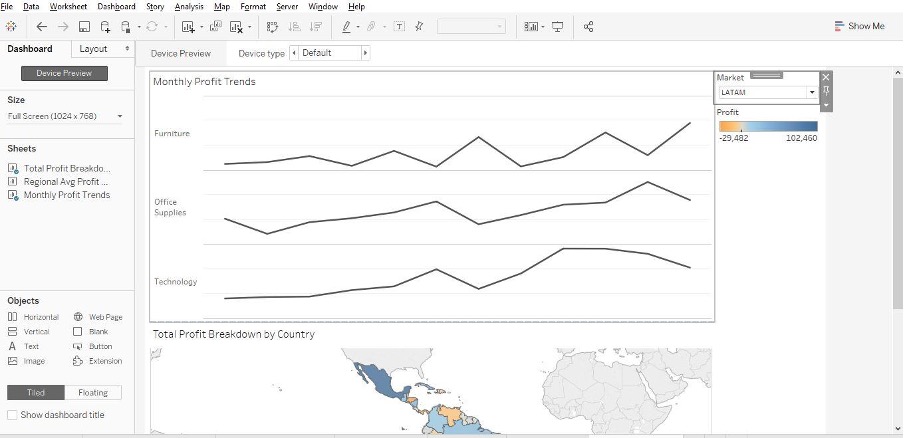
This is default dashboard view of the desktop with 1024*768 dimensions. Only sheets added in the default layout can be used for device preview for other devices. Now we are going to make a device layout for a mobile device and tablets. You don’t need to make layouts for the devices tableau itself provides different layouts for mobiles, desktop, and tablets.

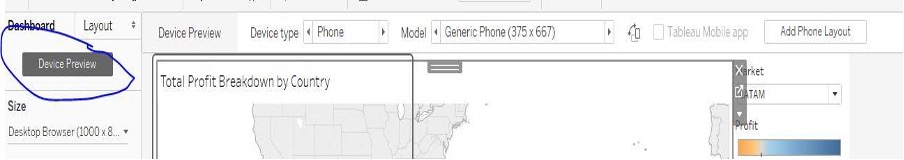
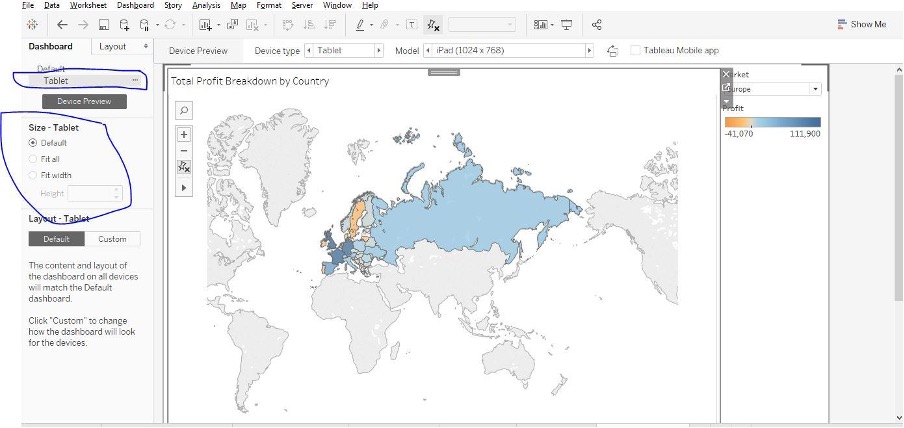
As shown in the image you can click on device preview and we get options to select device type and model, without altering the default layout we can add new layout using Add layout option. Now here I am going to add a new layout called a tablet with model type as iPad.

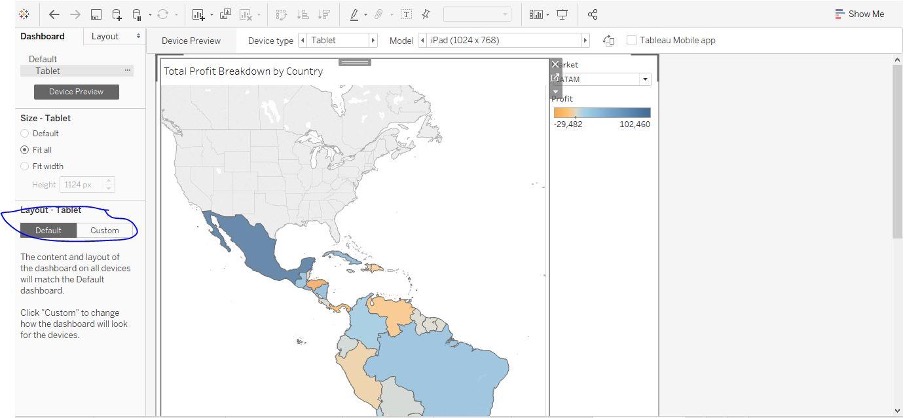
Here we got our new tablet layout with default size and we can resize accordingly using the default, fit all, and fit width now let’s select fit all here.

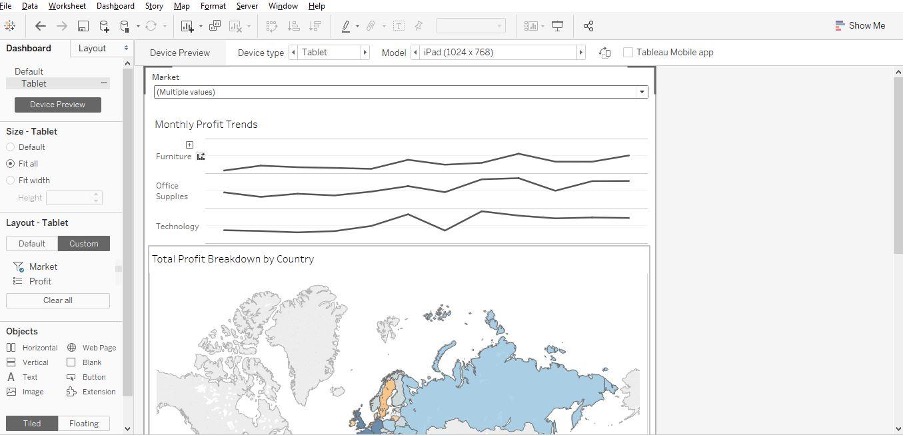
Here we can remove or add filters by selecting a custom tab in the layout section and any change in this layout doesn’t affect other layouts or default dashboard. Let’s remove the profit legend from the dashboard using the custom tab. If you want to add other sheets into this layout you need to go to default layout and add from there as shown below.

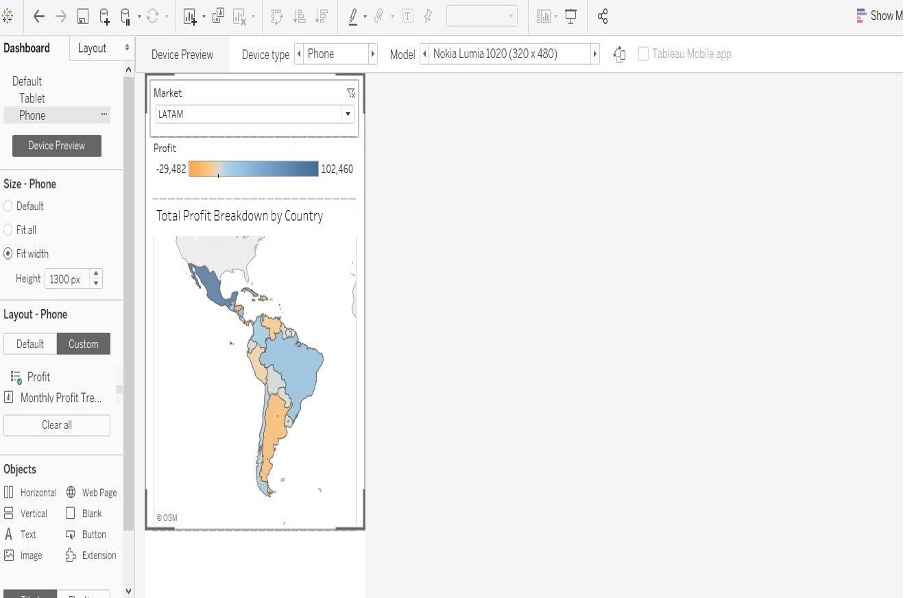
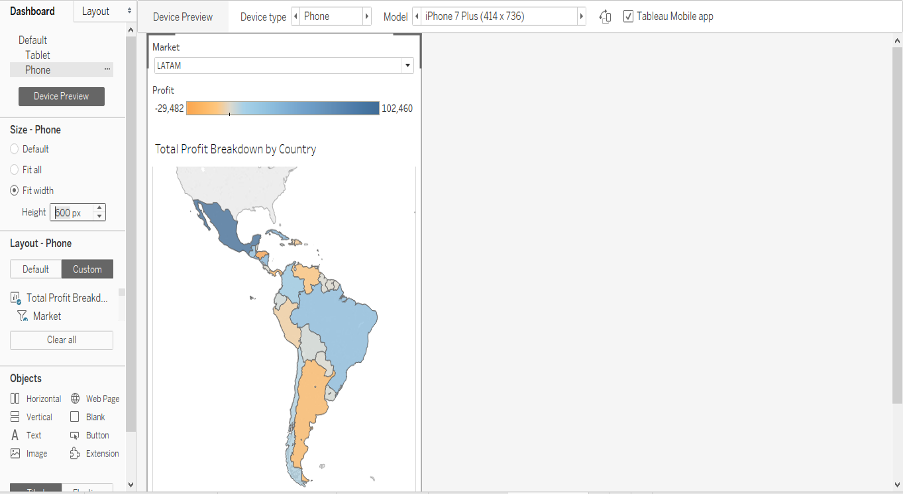
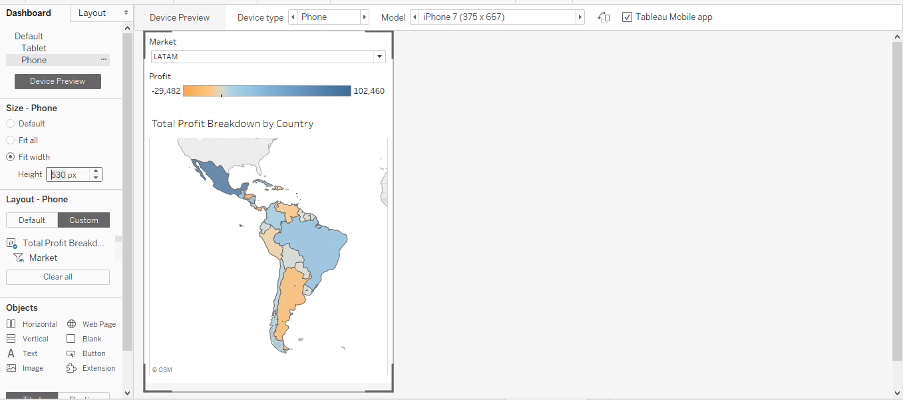
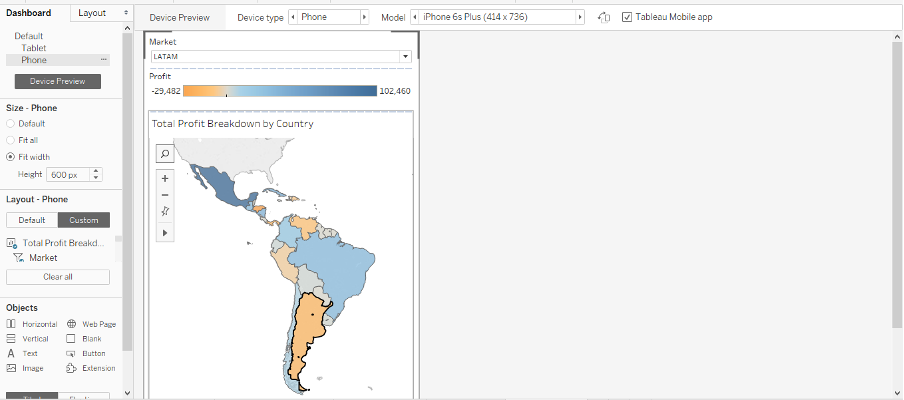
Our final dashboard is ready and this layout doesn’t mean that it looks the same accurate in the original device. Now let’s verify this in mobile layout. I have created a new mobile layout for different models as shown below. Different models required different size so fit accordingly using fit width and adjust height accordingly.

Nokia Lumia 1020

iPhone 7 Plus

iPhone 7

iPhone 6s Plus
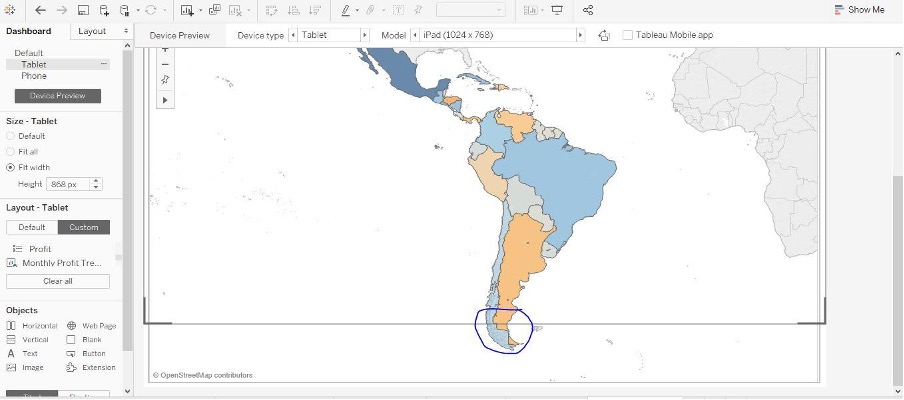
Here I removed the profit lines as they didn’t fit the screen and adjusted the fit width according to the layout. Always take peek into layout when using the fit width because due to that we can lose information for example as shown below.

Some other tips for designing dashboards for mobile devices.
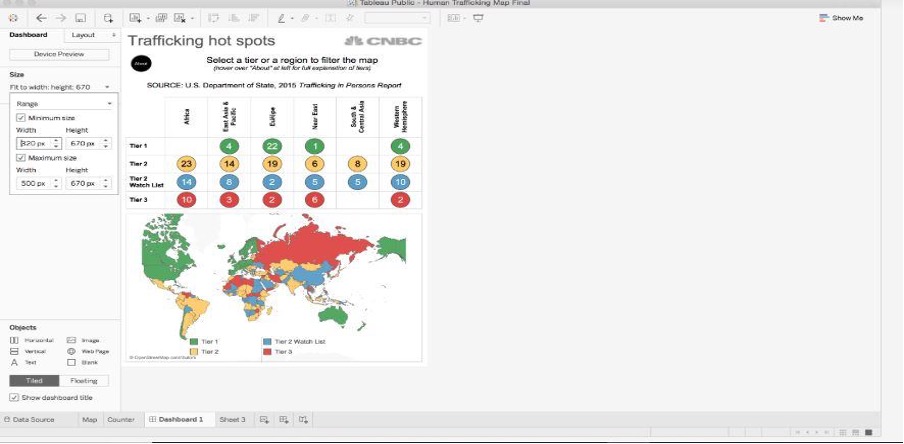
- Use Range Sizing:
It means we code in the minimum and maximum widths where dashboards are presented at. Tableau will dynamically try to resize according to end user device.

Credits: Tableau Public
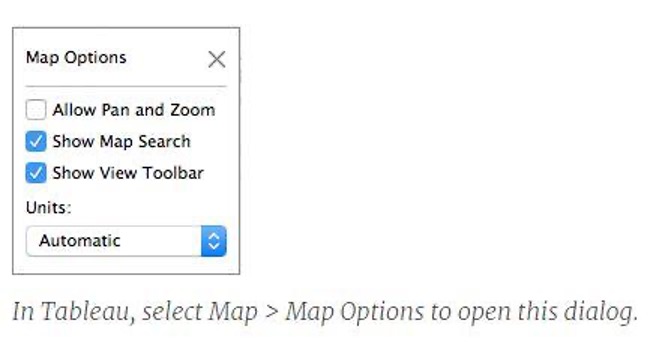
- Pin maps and lock Pan and Zoom.
If your dashboard has scrollable map views, pin the map, and lock pan and zoom such that it prevents unnecessary map interactions while going through the dashboard.

Credits: Tableau Public
Conclusion:
Always keep in mind the user’s interactivity so that they can easily understand the information. Consider using portrait mode for mobile phones and landscape for tablets. Utilize story points as they provide the best results in case of presenting multiple dashboards. Try out more for best results and ideas.
Author Bio:
This article was contributed by Perceptive Analytics. Chaitanya Sagar and Juturu Pavan have contributed to this article.
Perceptive Analytics provides data analytics, data visualization, business intelligence and reporting services to e-commerce, retail, healthcare and pharmaceutical industries. Our client roster includes Fortune 500 and NYSE listed companies in the USA and India.